개발 환경 설정 - Next v15 + ESLint v9
Next.js v15.1 이상에서 ESLint v9 이상인 경우 아래의 가이드를 따릅니다.
프로젝트 생성
아래 명령어로 프로젝트를 생성합니다.
npx create-next-app@latest
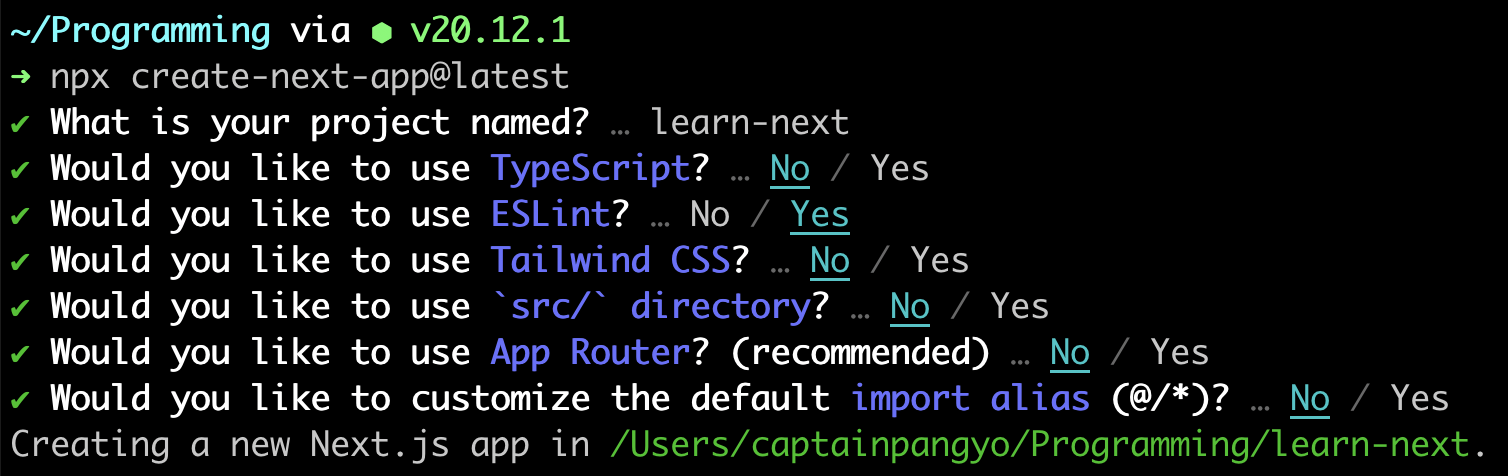
위 명령어를 입력하고 나면 아래와 같이 프로젝트 세부 옵션을 지정할 수 있습니다.

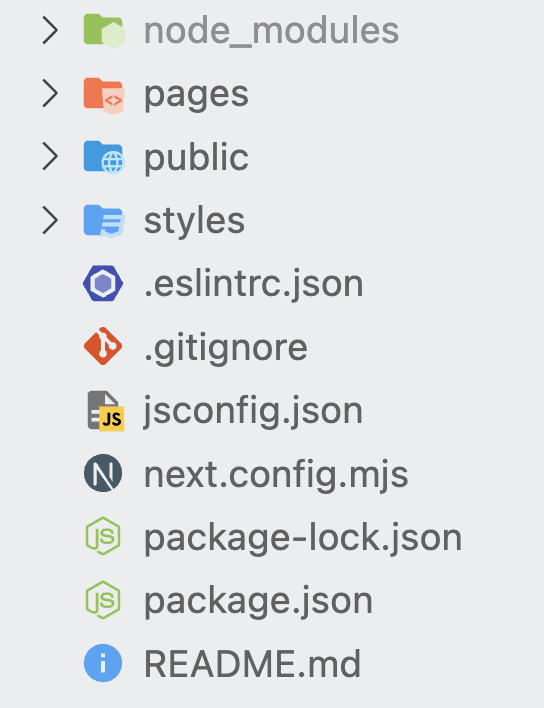
이렇게 입력하고 나면 다음과 같이 프로젝트 폴더 구조가 생성됩니다.

Prettier 설치
프리티어(Prettier)는 코드 포맷팅 도구입니다. 스페이스/탭 사용, 세미콜론 사용 등 코드를 일관되게 정리해 주기 때문에 혼자서 프로젝트 할 때 뿐만 아니라 팀 프로젝트에서도 꼭 사용하면 좋은 도구입니다. 이 도구를 방금 만든 넥스트 프로젝트에 추가해 봅시다.
아래 명령어로 프리티어와 관련 ESLint 플러그인을 설치합니다.
- npm
- Yarn
- pnpm
npm i prettier eslint-plugin-prettier eslint-config-prettier -D
yarn add prettier eslint-plugin-prettier eslint-config-prettier --dev
pnpm add prettier eslint-plugin-prettier eslint-config-prettier -D
프리티어 라이브러리 뿐만 아니라 ESLint 관련 플러그인을 설치한 이유가 있습니다. 앞에서 생성한 넥스트 프로젝트에는 이미 ESLint라는 코드 정적 검사 도구가 있는데 이 정적 검사 도구에서도 어느 정도 코드 정리를 해주기 때문입니다. 프리티어와 ESLint가 서로 특정 코드를 정리하려다 보면 이 도구들의 규칙 간에 충돌이 날 수 있기 때문에 코드 정리는 Prettier만 담당하도록 설정해주어야 합니다.
ESLint + Prettier ��설정
현재 넥스트 설정은 다음과 같습니다.
import { dirname } from 'path';
import { fileURLToPath } from 'url';
import { FlatCompat } from '@eslint/eslintrc';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [...compat.extends('next/core-web-vitals')];
export default eslintConfig;
위 코드에서 eslintConfig를 다음과 같이 변경합니다.
import { dirname } from 'path';
import { fileURLToPath } from 'url';
import { FlatCompat } from '@eslint/eslintrc';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
{
files: ['**/*.js', '**/*.jsx'],
},
...compat.config({
extends: ['next/core-web-vitals', 'plugin:prettier/recommended'],
plugins: ['prettier'],
}),
];
export default eslintConfig;
그리고, 프로젝트 루트 레벨에 .prettierrc.js 파일을 만들고 다음 내용을 추가합니다.
/** @type {import("prettier").Config} **/
module.exports = {
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
};
마지막으로 VSCode를 재시작합니다. 이제 코드를 저장할 때마다 자동으로 코드가 정리될 수 있도록 VSCode의 설정을 추가해 보겠습니다.
위와 같이 프리티어 설정 파일을 분리하는 경우에는 프리티어 설정이 변경될 때마다 VSCode를 재시작 해줘야 설정이 반영됩니다.
VSCode ESLint 설정
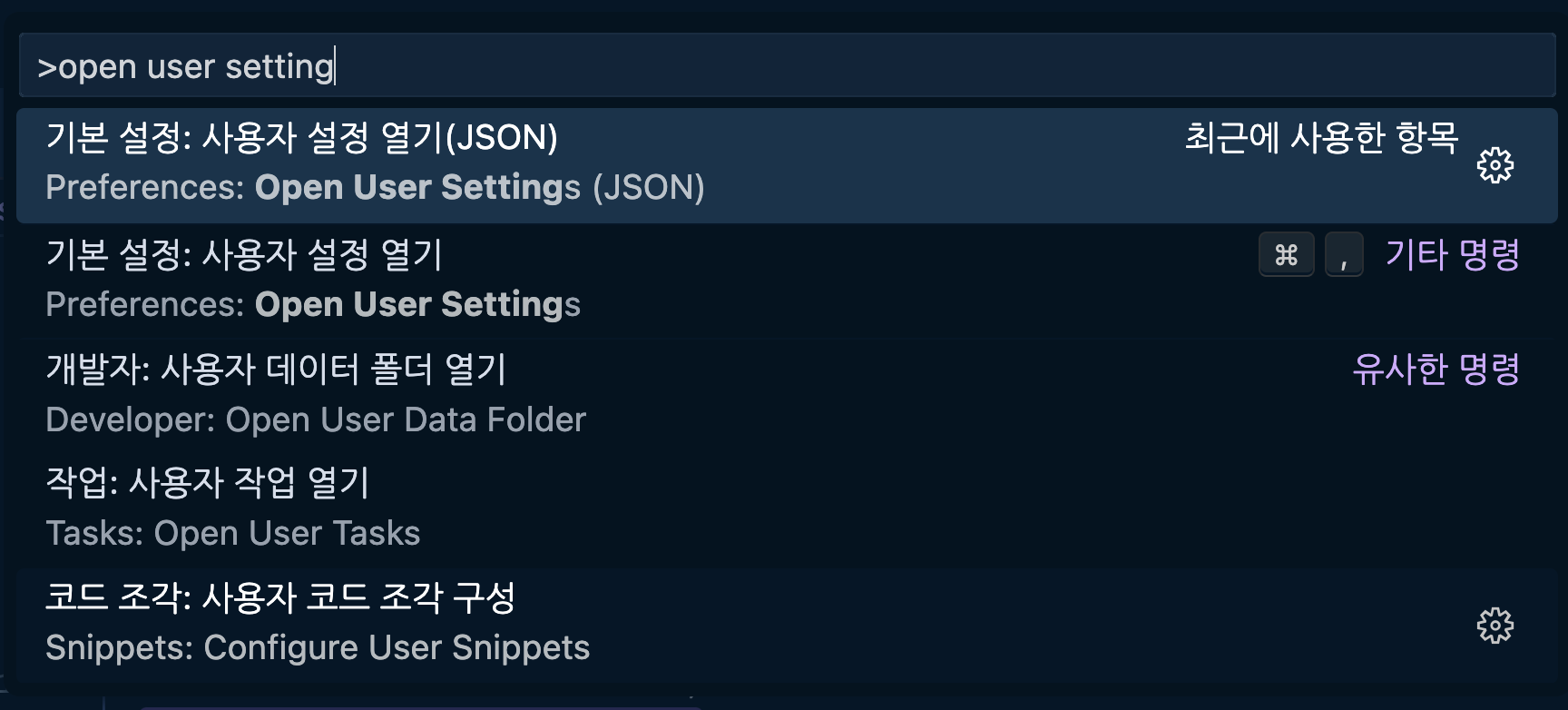
VSCode에서 윈도우 : ctrl + shift + p 또는 맥 : cmd + shift + p 단축키로 명령어 팔레트 창을 실행한 다음 open user setting 이라고 입력합니다.

이 메뉴로 들어가면 VSCode 관련 설정을 내 입맛에 맞게 변경할 수 있습니다. 이 JSON 파일에 아래 내용을 추가합니다.
{
// ...
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"eslint.workingDirectories": [
{
"mode": "auto"
}
],
}
이 내용을 추가하고 저장하면 이제 넥스트 프로젝트에서 파일을 변경하고 저장할 때마다 해당 파일이 ESLint + Prettier로 정리되는 걸 볼 수 있습니다.
JSON 파일에 추가한 "editor.formatOnSave": false 옵션은 VSCode의 프리티어 확장 플러그인을 사용하지 않겠다는 의미입니다. 만약 다른 프로젝트에서 프리티어 확장 플러그인을 사용 중이라면 해당 작업영역(워�크스페이스)만 비활성화 화도록 플러그인 메뉴에서 프리티어 플러그인을 비활성화 해주세요.