Next.js 폴더 구조
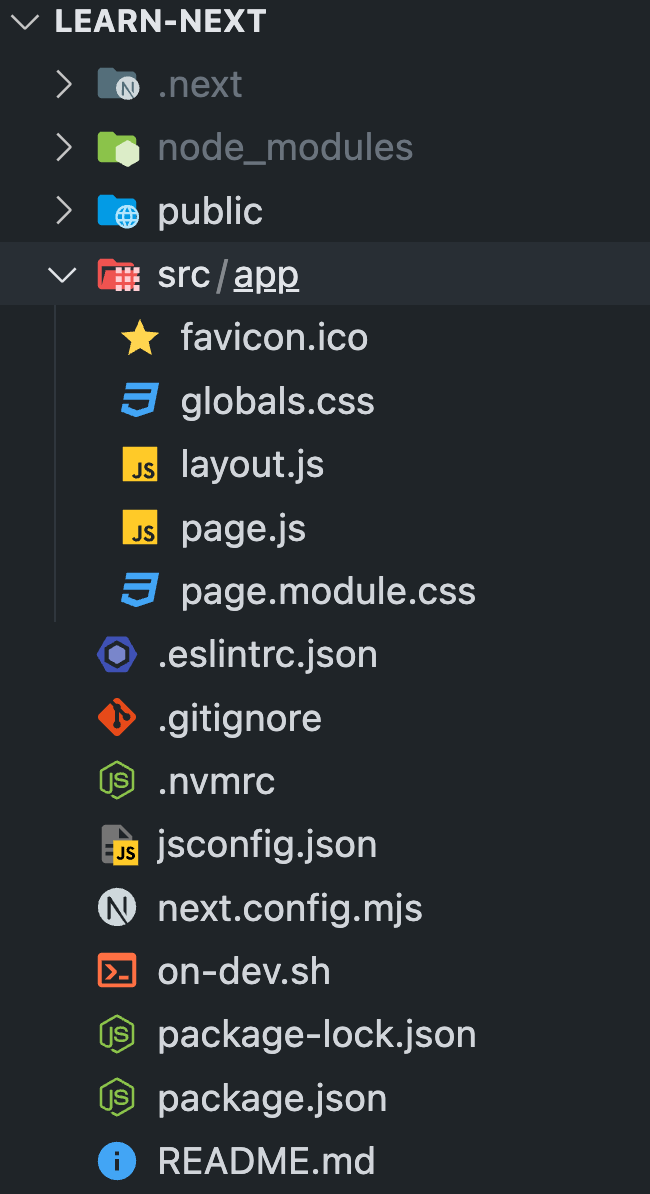
프로젝트를 생성하면 다음 프로젝트 구조가 생성됩니다.

.
├─ .next ▶️ 넥스트의 빌드 결과물 폴더(.은 숨김 표시)
├─ node_modules ▶️ 프로젝트 관련 JS 라이브러리가 설치된 폴더
├─ public ▶️ 이미지, 폰트와 같은 정적 자원들을 배치하는 곳. baseURL의 상대 경로로 설정
├─ src
└─ app
├─ favicon.ico
├─ globals.css
├─ layout.css
├─ page.js
└─ page.module.css
├─ .eslintrc.json ▶️ ESLint 설정 파일
├─ .gitignore ▶️ 깃 이그노어 파일
├─ jsconfig.json ▶️ VSCode 설정 파일
├─ next.config.mjs ▶️ 넥스트 설정 파일
├─ package-lock.json ▶️ 라이브러리 의존 관계 설정 파일(개발자가 절대 직접 수정하지 않음)
└─ package.json ▶️ NPM 프로젝트 설정 파일
프로젝트를 실행하려면 npm run dev를 입력하고 터미널에 출력된 http://localhost:3000로 접속하여 실행 결과를 확인합니다.