Next.js 라우팅 방식
넥스트의 라우팅(Routing) 방식은 크게 2가지가 있습니다.
앱 라우터는 v13.4에서 나온 새로운 개념입니다. 아직까지 실무에서는 대부분 페이지 라우팅 기반으로 운영되고 있어서 여전히 새롭게 느끼는 분들이 많습니다. 페이지 라우터는 넥스트 초창기 버전부터 쭉 써오던 방식으로 폴더 기반으로 자동 라우팅 구성을 해주는 장점이 있습니다. 실무에서는 페이지 라우팅이 지배적으로 사용되고 있습니다.
앱 라우터 - App Router
앱 라우터는 app 폴더를 기반으로 라우팅 방식을 제공하기 때문에 앱 라우터라고 불립니다. 리액트 서버 컴포넌트 기반으로 구성된 라우터이며 공용 레이아웃, 중첩 라우팅, 로딩 상태 제어, 에러 처리 등의 편의 기능을 제공합니다.
앱 라우터는 기존의 페이지 라우터와 같이 사용할 수 있습니다. 다만, 두 라우터에서 동일한 URL 값을 처리하는 경우 빌드 시점에 에러가 날 수 있으니 잘 구분해야 합니다. app 폴더에 컴포넌트 파일을 만들면 이 컴포넌트는 기본적으로 리액트 서버 컴포넌트가 됩니다. 만약 원한다면 클라이언트 컴포넌트도 사용할 수 있습니다.
앱 라우터 파일 컨벤션 및 역할
앱 라우터 폴더에는 다음 특정 파일들을 생성할 수 있습니다.
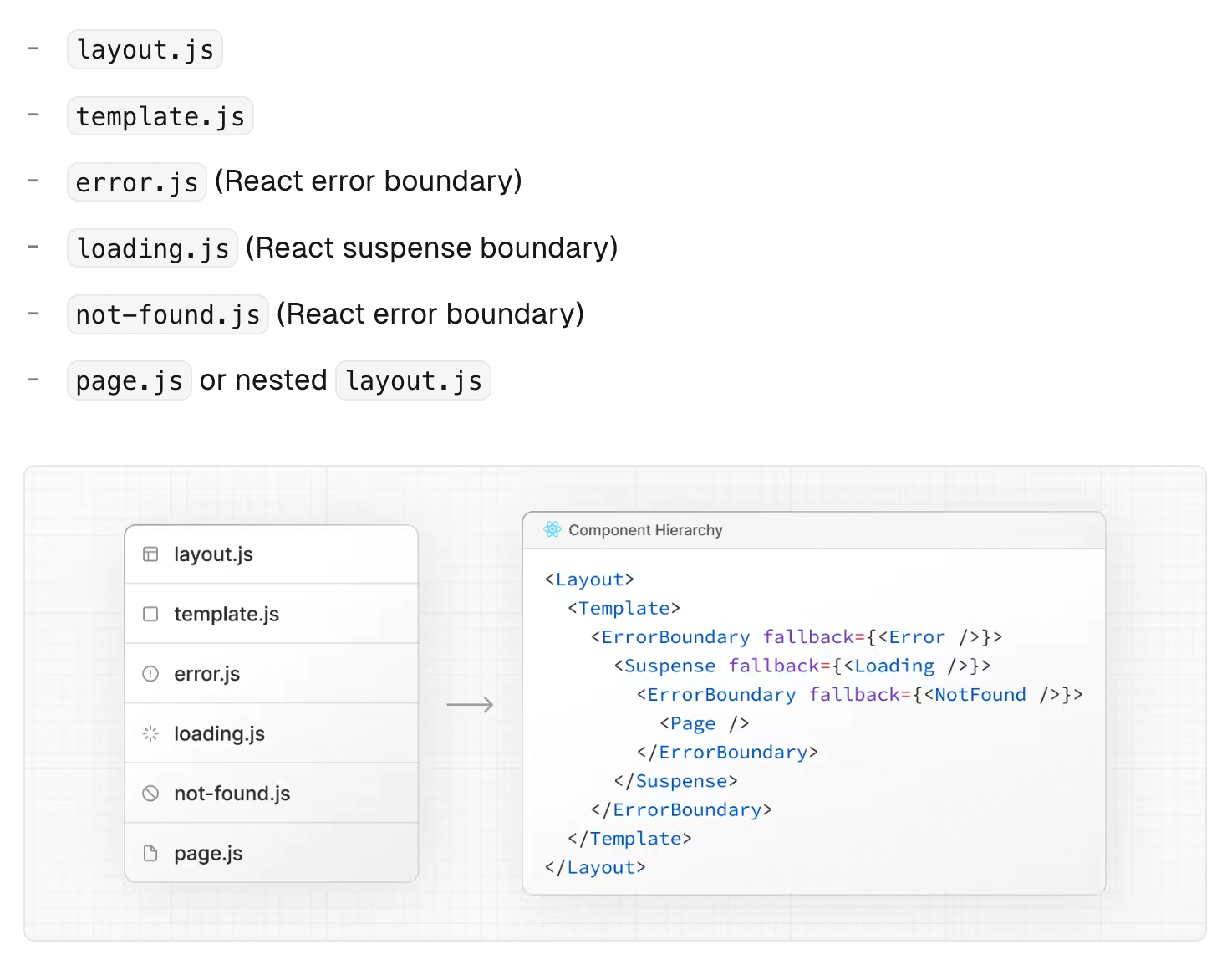
layout: 공통 UI(레이아웃)를 배치하는 컴포넌트page: 특정 URL에 해당하는 페이지 컴포넌트.page라는 이름을 붙이면 해당 URL로 접근 가능loading: 해당 영역에 대한 로딩 컴포넌트not-found: 페이지를 찾을 수 없습니다(404)에 해당하는 에러 바운더리 컴포넌트error: 에러가 발생했을 때 에러 UI를 표시하는 에러 바운더리 컴포넌트global-error: 전역 에러 UI를 표시하는 에러 처리 컴포넌트route: API 엔드포인트로 취급되는 파일template: 레이아웃 컴포넌트가 ��다시 그려질 때 표시될 UIdefault: 병렬 라우팅 처리시 표시할 기본 UI
위 파일들의 위계를 표현하면 다음 그림과 같습니다.

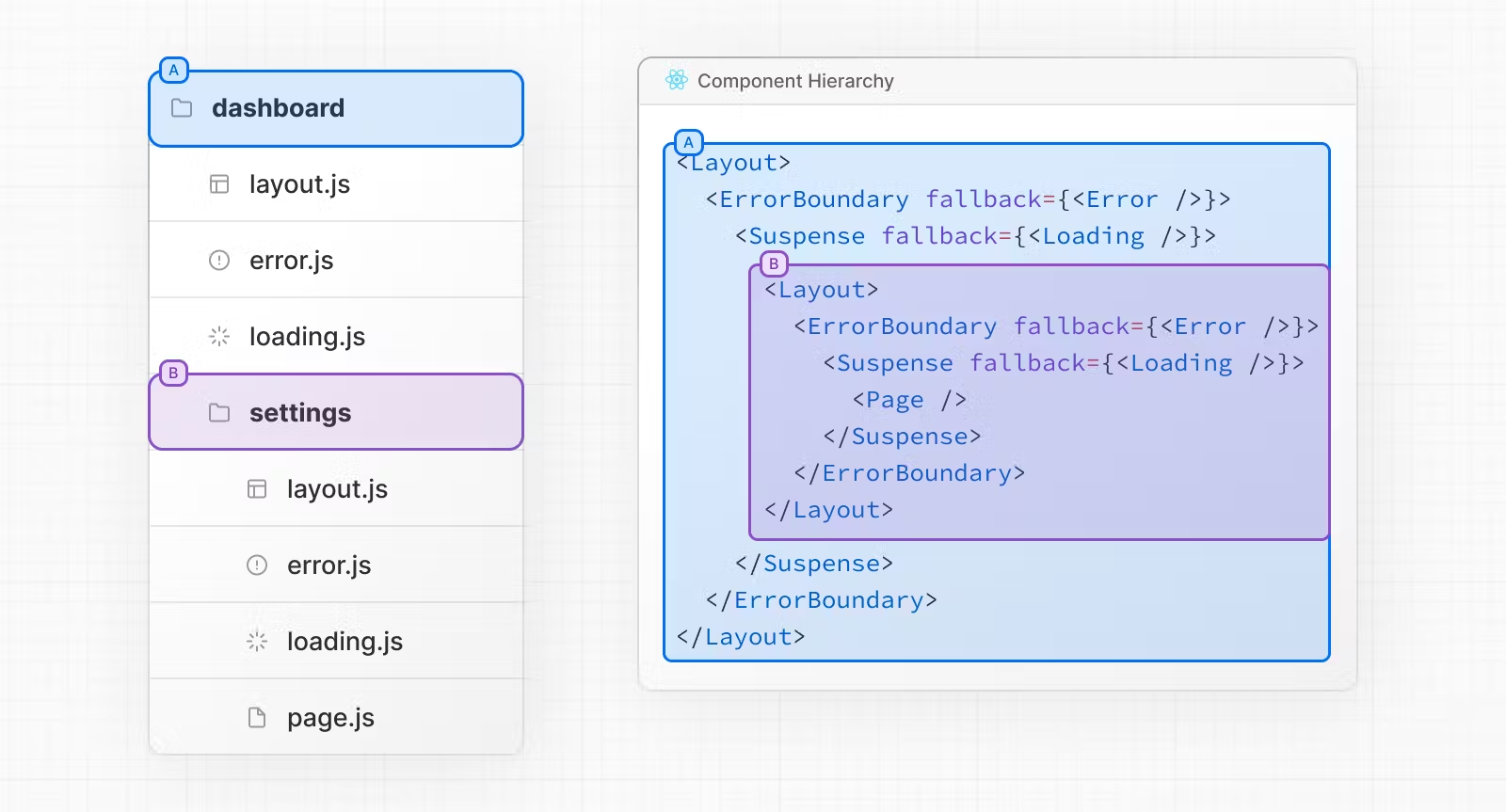
라우터를 중첩 시키는 경우에는 다음과 같습니다.

앱 라우터 장점
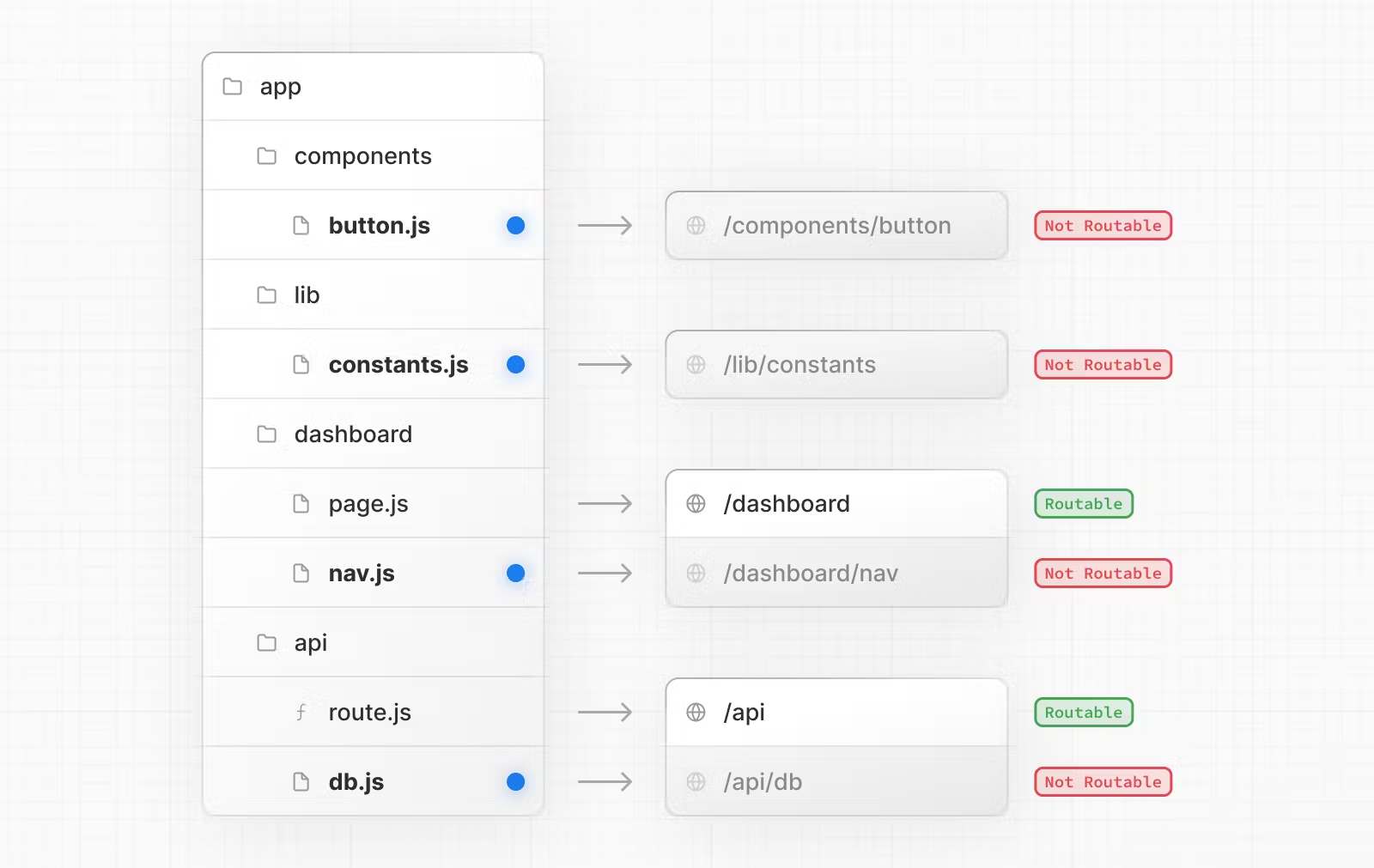
앱 라우터의 장점은 app 폴더 밑에 라우터 파일 뿐만 아니라 리액트 컴포넌트 파일, 라이브러리 파일, API 파일 등 라우터에서 사용될 파일들을 가까이 배치할 수 있는 장점이 있습니다.

이 특징은 페이지 라우터에서 지원하지 않습니다. 페이지 라우터에서는 pages 폴더 밑에 들어간 모든 컴포넌트 파일에 대해서 모두 라우팅을 구성해 주기 때문입니다.
앱 라우터와 페이지 라우터의 가장 큰 차이점
앱 라우터는 같은 관심사를 최대한 가까이 배치할 수 있게 되었습니다. 페이지 라우터는 pages, layouts, components, libs 등의 폴더가 항상 별도로 구성되어 있어 파일 간에 참조된 코드를 보느라 여기저기 뒤져야 하는 비용이 컸습니다. 반면에, 앱 라우터는 app이라는 폴더 안에 특정 라우팅과 관계된 페이지 컴포넌트(page.js) 바로 옆에 필요한 레이아웃, 컴포넌트, 라이브러리 파일들을 배치할 수 있게 되어 더 파일 배치가 쉬워졌습니다.
앱 라우터의 라우팅 & 네비게이션 특징
앱 라우터의 라우팅은 서버 레벨의 라우팅과 클라이언트 레벨의 라우팅으로 나눌 수 있습니다. 먼저, 서버 레벨에서는 URL 별로 페이지 컴포넌트가 연결되어 있는데 이 URL별로 자동 코드 스플리팅이 됩니다. 클라이언트 레벨에서는 라우팅할 때 프리페칭과 캐싱 기능이 제공됩니다. 이렇게 하게 되면 코드 스플리팅에 따른 성능 최적화 혜택 뿐만 아니라 브라우저에서 사용자가 링크를 클릭해서 이동할 때 더 매끄럽게 페이지가 이동되는 장점이 생깁니다.
프리페칭(prefetching)은 <Link> 컴포넌트 또는 router.prefetch() 등을 이용할 때 넥스트가 알아서 다음 라우터에 해당하�는 정보를 미리 로딩해 두는 동작입니다. 그래서 다음 페이지로 라우팅 할 때 훨씬 빠른 속도로 로딩합니다.
캐싱은 클라이언트 사이드에 저장되는 인메모리 캐싱을 의미합니다. 프리페칭과 마찬가지로 넥스트가 내부적으로 이미 방문한 데이터나 내용들을 인메모리에 저장해 두고 네트워크 요청이나 데이터 전송 시간을 줄여줍니다.
소프트 네비게이션
소프트 네비게이션(Soft Navigation)이란 브라우저에서 페이지를 이동할 때 페이지 전체를 새로고침하는 하드 네비게이션(Hard Navigation) 동작과 반대되는 넥스트의 특징입니다. 페이지를 이동할 때 특정 영역만 다시 렌더링하는 것이 소프트 네비게이션입니다. 이렇게 하면 다시 렌더링 되지 않은 영역의 상태는 매번 새로고침 되지 않고 보존됩니다.