프로젝트 구조와 라우팅
앱 라우터 기반의 프로젝트를 구성하는 방법에 대해 알아봅니다.
app 폴더 특징
앱 라우터의 app 폴더는 페이지 라우터의 pages 폴더와 다르게 라우팅 목적의 페이지 컴포넌트 말고도 다른 파일들을 배치할 수 있습니다. 예를 들어,
app/
page.js ← /
components/
HelloWorld.tsx
login/
page.js ← /login
위 폴더 구조에서 HelloWorld.tsx 파일은 자동으로 페이지 컴포넌트 역할을 하지 않습니다. 반면에 페이지 라우터는 위와 같은 폴더 구조였다면 아래와 같이 자동으로 라우터 정보가 구성되었을 겁니다.
pages/
index.js ← /
components/
HelloWorld.tsx ← /components/hello-world
login/
index.js ← /login
페이지 컴포넌트 밑에는 URL에 해당하는 페이지 컴포넌트만 들어와야 했기 때문에 페이지 컴포넌트 근처에 원하는 파일을 배치할 수 없었습니다.
app 폴더 기본 규칙
앱 폴더 안에서는 page.js와 route.js를 제외하고는 모두 일반 파일로 취급됩니다. 설령 다음과 같이 폴더로 구분해 두더라도 page.js 파일이 없다면 라우팅 정보가 구성되지 않습니다.
app/
login/
dashboard/
/login과 /dashboard에 해당하는 라우팅 정보를 구성하고 싶다면 폴더 안에 꼭 page.js를 생성해야 합니다.
app/
login/
page.js ← /login 로 접근 가능
dashboard/
page.js ← /dashboard 로 접근 가능
혹은 api 폴더에 route.js를 선언해서 접근할 수 있게 할수도 있습니다.
app/
login/
page.js ← /login 로 접근 가능
api/
route.js ← /api 로 접근 가능
프라이빗 폴더(Private Folder) 정의
app 폴더의 기본 규칙을 우회하는 방법이 있습니다. 폴더 앞에 _ 접두사를 붙이는 프라이빗 폴더 정의 방식입니다.
app/
login/
page.js ← /login 로 접근 가능
_dashboard/ ← 프라이빗 폴더로 정의되어 접근 불가
page.js
위와 같이 _ 접두사를 붙이는 경우 해당 폴더는 프라이빗 폴더로 간주됩니다. 프라이빗 폴더 밑의 모든 파일은 모두 라우팅에서 배제됩니다(URL로 접근할 수 없음)
라우트 그룹(Route Group) 정의
라우트 그룹도 app 폴더의 기본 규칙에 따르지 않는 방식입니다. 폴더 이름에 () 괄호를 감싸면 URL에서 배제됩니다.
app/
(user)
login/
page.js ← /login 로 접근 가능
(admin)
dashboard/
page.js ← /dashboard 로 접근 가능
위 폴더 구조에서 (user)와 (admin)은 모두 라우트 그룹의 목적으로 생성된 폴더일 뿐 app 폴더의 기본 규칙을 따라 user/login, admin/dashboard 등의 URL을 생성해 주지 않습니다.
프로젝트 폴더 구조 전략
앱 라우터 프로젝트의 폴더 구조 전략은 다음 3개가 있습니다.
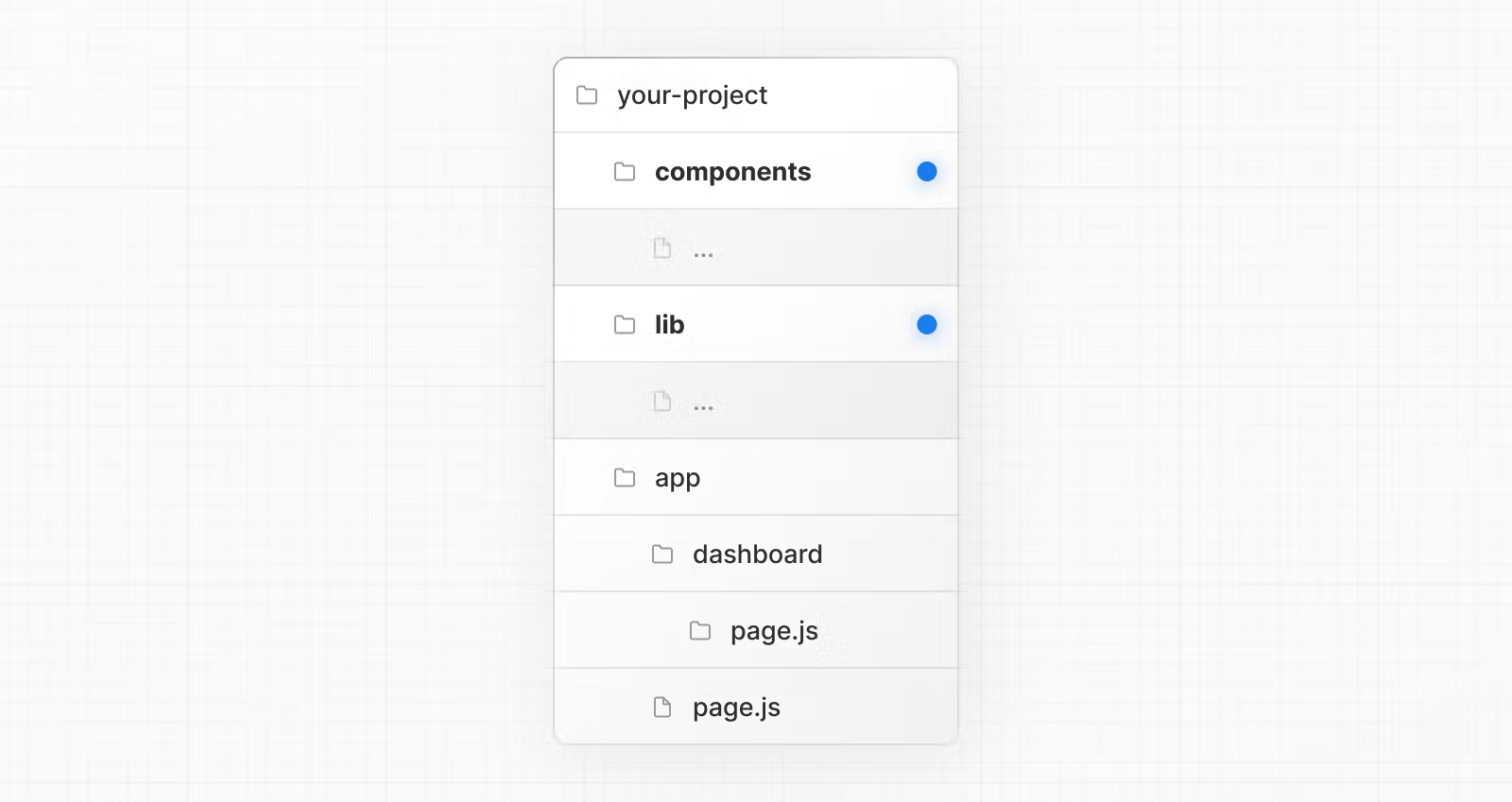
- app 폴더 밖에 컴포넌트, 라이브러리 파일들을 배치하는 전략

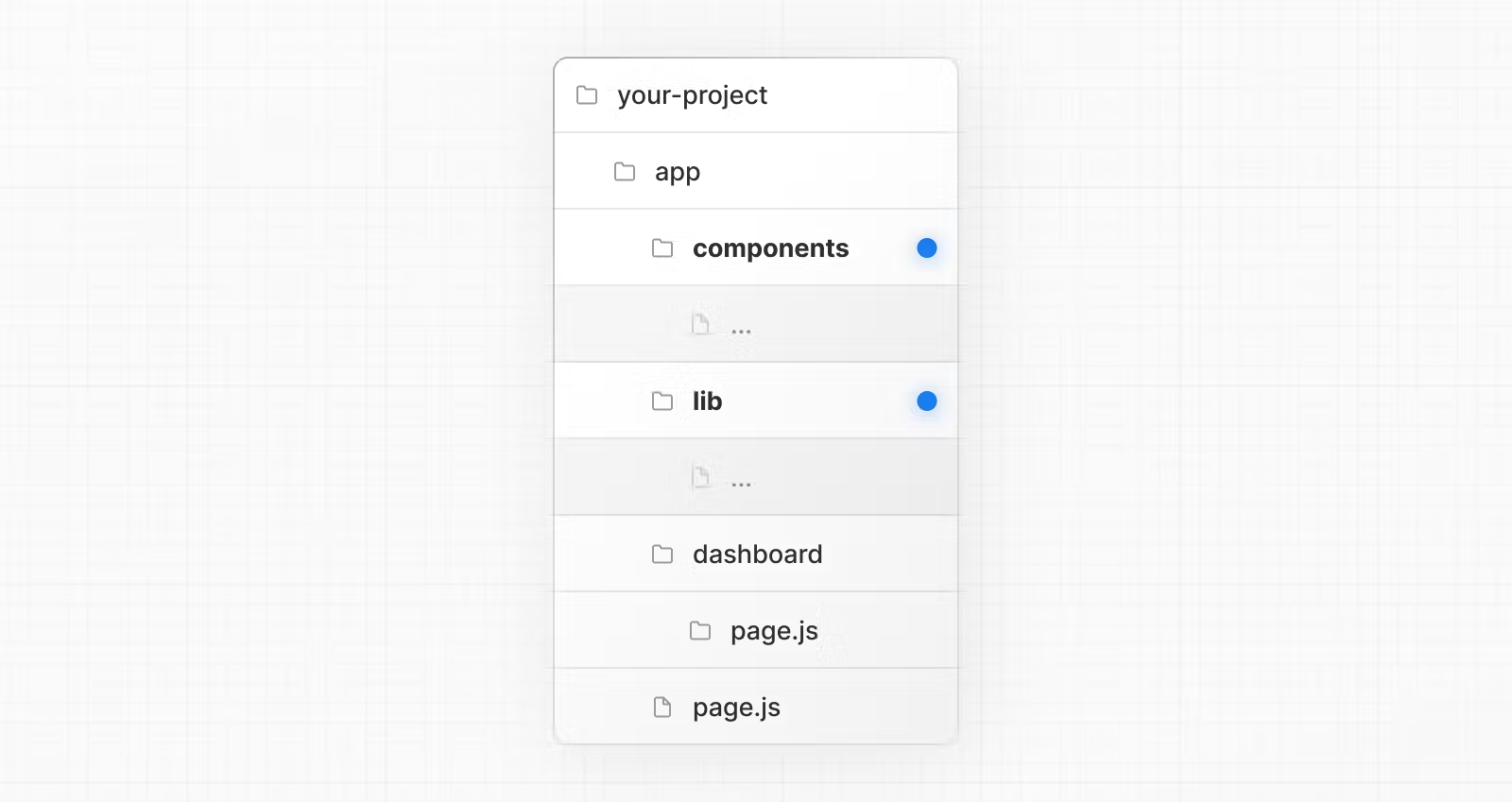
- app 폴더에 페이지 폴더와 함께 컴포넌트, 라이브러리 폴더를 배치하는 전략

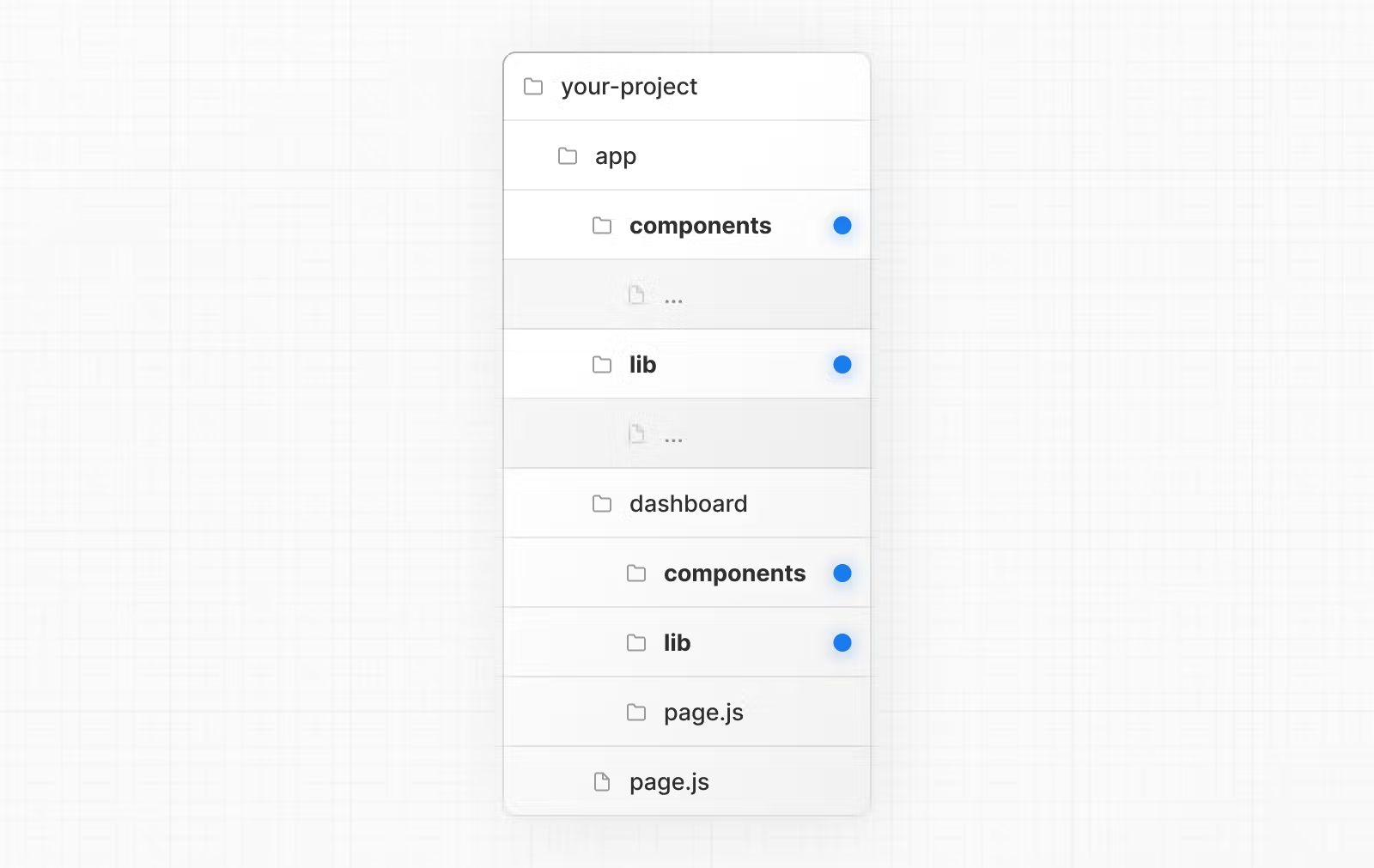
- app 폴더에 컴포넌트, 라이브러리 폴더를 배치하고 각 페이지 컴포넌트 근처에 해당 페이지와 관련된 파일들을 배치하는 전략

1번 방식이 기존의 페이지 라우터 폴더 방식과 가장 유사한 방식입니다. 3번 방식이 앱 라우터가 제공하는 폴더 규칙을 고려해봤을 때 가장 효과를 많이 볼 수 있는 방식입니다. 폴더 구조에는 정답이 없기 때문에 각각의 장단점을 고민해서 일관되게 구축해 나가는 것을 추천합니다.