Server Side Rendering
서버 사이드 렌더링이란 화면에 표시될 UI를 브라우저가 아닌 서버에서 그리는 행위를 의미합니다. 가상돔을 기반으로 하는 현대 프런트엔드 프레임워크(React, Vue)들은 모두 클라이언트 사이드 렌더링이 기본 동작입니다. 하지만, Next.js와 Nuxt.js 등의 서버 사이드 렌더링을 기본으로 하는 프레임워크가 유행하면서 SSR(Server Side Rendering)이 널리 알려진 개념이 되었습니다.
클라이언트 사이드 렌더링이란?
그럼 클라이언트 사이드 렌더링(Client Side Rendering)이 무엇인지 코드로 살펴볼까요?
<script src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<div id="app">
<!-- 리액트에서 DOM을 그려줄 영역 -->
</div>
<script type="text/babel">
function MyApp() {
return (
<section>
<h1>Hello React</h1>
<p>리액트가 그려주는 UI</p>
</section>
);
}
const container = document.querySelector('#app');
ReactDOM.createRoot(container).render(<MyApp />);
</script>
위 코드는 리액트와 바벨 라이브러리를 이용하여 간단한 UI를 그리는 코드입니다. 이 HTML 파일을 브라우저에서 실행하면 다음과 같은 UI가 나옵니다.

위 코드에서 HTML 태그는 작성하지 않았는데 어떻게 브라우저에서는 다음과 같이 HTML 태그가 작성된 것처럼 표시되었을까요?

리액트가 익숙한 분들은 MyApp이라는 컴포넌트의 내용이 화면에 그려졌다는 걸 알 수 있을 겁니다. 이렇게 브라우저에 빈 HTML 파일이 전송되고 나서 자바스크립트에 의해 빈 페이지의 내용이 채워지는게 바로 클라이언트 사이드 렌더링을 의미합니다. 화면에 표시될 DOM을 모두 리액트에서 표시하고 제어하는 것이죠.
서버 사이드 렌더링이란?
이번엔 반대로 서버 사이드 렌더링(Server Side Rendering)의 코드를 보겠습니다.
<div id="app">
<section>
<h1>Hello React</h1>
<p>리액트가 그려주는 UI</p>
</section>
</div>
<script type="text/babel">
function MyApp() {
// ...
}
const container = document.querySelector('#app');
ReactDOM.hydrate(
// ...
)
</script>
이 코드는 서버에서 화면에 표시할 UI를 그려서 브라우저로 보내준 코드입니다. 앞에서 봤던 클라이언트 사이드 렌더링 예시 코드와는 다르게 <div id="app"> 안의 HTML 코드가 그려진 상태로 브라우저에서 받았습니다. 따라서, 브라우저에서 �자바스크립트를 실행하기도 전에 UI가 표시됩니다. 화면에 표시할 데이터를 어느 정도 서버에서 갖춰준 상태로 브라우저에 보내준 것이죠.
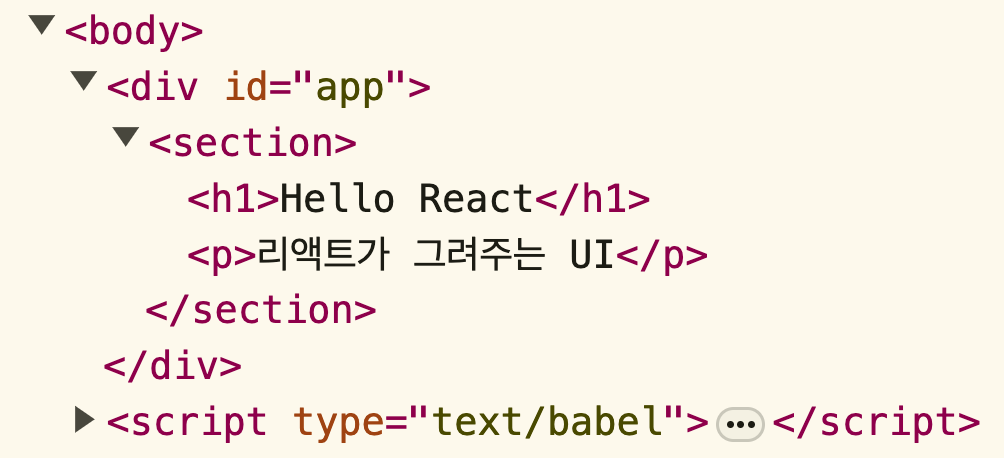
URL을 입력하고 서버에서 HTML 파일을 받았을 때 다음과 같은 코드가 보일 겁니다.

화면에 표시할 UI를 서버에서 그려서 브라우저에 보내주는 것. 이게 바로 서버 사이드 렌더링입니다.
위 서버 사이드 렌더링 예시 코드에서 hydrate라는 개념이 나옵니다. 서버에서 그려준 HTML 코드를 리액트가 제어할 수 있도록 해주는 API인데요. 하이드레이션(hydration)에 대해서는 다음 문서를 참고하세요. Hydration
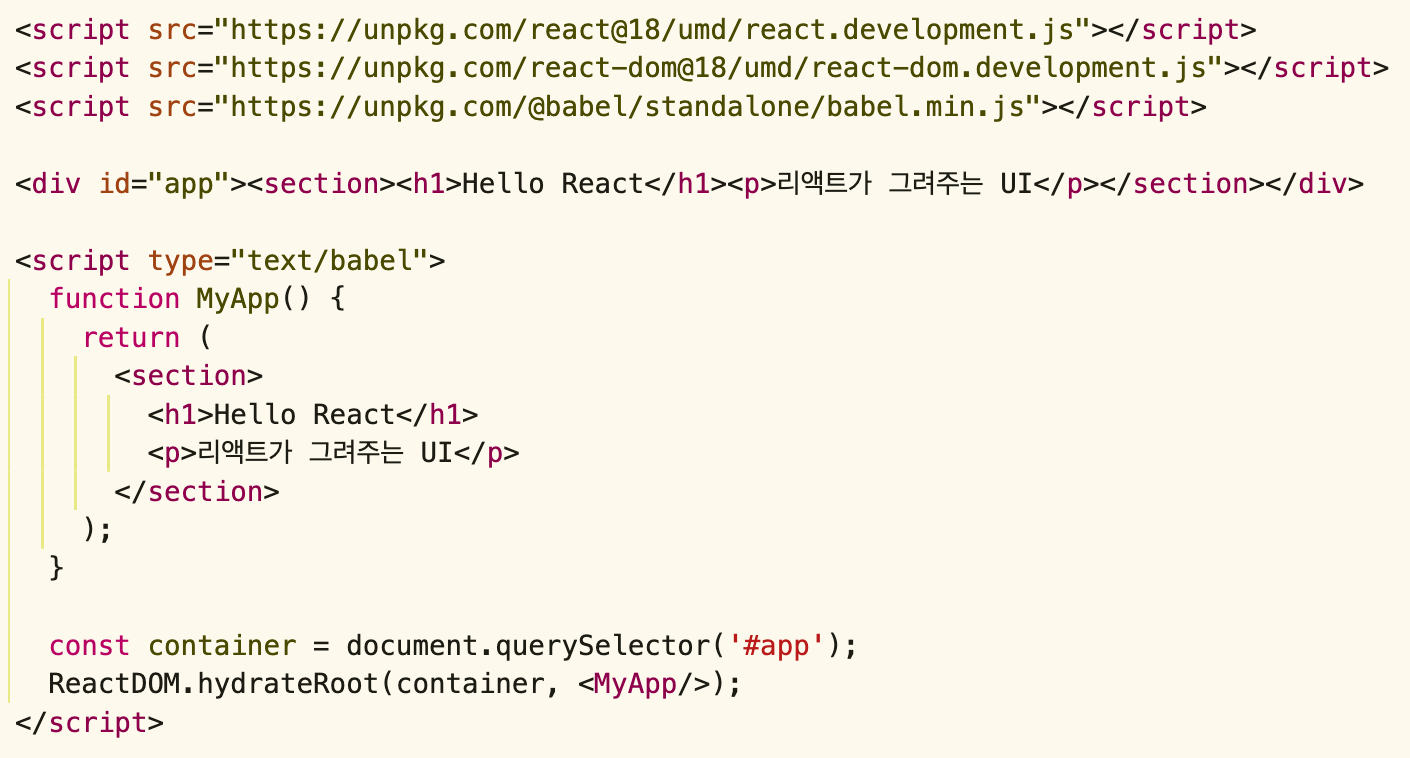
하이드레이션을 눈으로 직접 보고 싶다면 아래 코드를 참고하세요.
<script src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<div id="app"><section><h1>Hello React</h1><p>리액트가 그려주는 UI</p></section></div>
<script type="text/babel">
function MyApp() {
return (
<section>
<h1>Hello React</h1>
<p>리액트가 그려주는 UI</p>
</section>
);
}
const container = document.querySelector('#app');
ReactDOM.hydrateRoot(container, <MyApp/>);
</script>
언제 서버 사이드 렌더링을 써야 할까?
CSR(Client Side Rendering)과 SSR(Server Side Rendering)을 알고 나면 언제 어떤 걸 써야 할지 궁금해질 겁니다. 서버 사이드 렌더링은 SEO(Search Engine Optimization)라는 검색 엔진 최적화와 SNS에서 웹 서비스 페이지 정보를 풍부하게 표현하고 싶을 때 사용하면 좋습니다.
자세한 내용은 다음 문서를 참고하세요. 서버 사이드 렌더링의 목적
서버 사이드 렌더링의 단점
SSR은 장점도 있지만 단점도 큽니다. 크게 다음 2가지의 단점이 있습니다.
- 서버에서 실행되는 코드와 브라우저에서 실행되는 코드 분리
- 빌드, 배포 시간의 증가와 배포된 노드 인스턴스의 모니터링과 관리