Client Component
클라이언트 컴포넌트(Client Component)란 진입 경로에 따라 브라우저에서 그려지고 실행되는 컴포넌트를 말합니다. 서버 컴포넌트와 다르게 사용자와 상호작용할 수 있는 UI를 구현할 수 있습니다.
클라이언트 렌더링의 장점
브라우저에서 컴포넌트가 그려지게 되면 다음 2가지 장점이 있습니다.
- 사용자 인터렉션 대응 :
useState,useEffect, 이벤트 핸들러 등을 선언하여 사용자의 입출력을 제어할 수 있습니다. - 브라우저 API 사용 : 로컬 스토리지, setTimeout 등 브라우저 API를 사용할 수 있습니다.
클라이언트 컴포넌트 기본
클라이언트 컴포넌트를 사용하려면 컴포넌트 파일 최상단에 'use client'를 선언합니다. 이렇게 선언하고 나면 해당 컴포넌트에서 임포트하는 모든 파일들이 모두 클라이언트 모듈이 됩니다. 예) 자식 컴포넌트, 유틸 함수 등
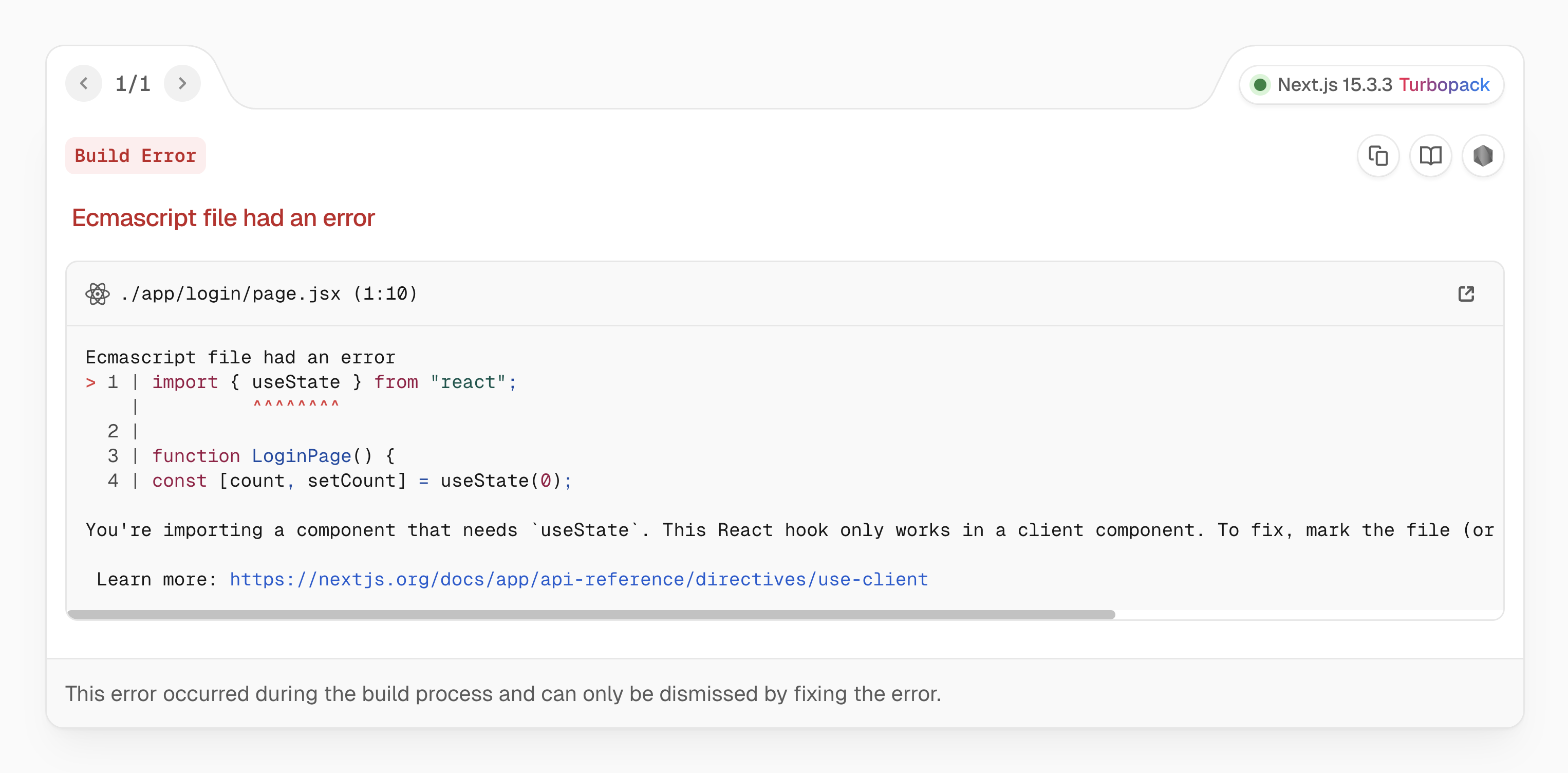
만약 특정 컴포넌트에 useState, onClick 등 상태나 이벤트 핸들러를 선언하고 싶다면 꼭 컴포넌트 파일 최상단에 'use client'를 붙여야 합니다. 그렇지 않으면 다음과 같은 에러가 발생합니다.

위와 같은 에러가 나는 이유는 넥스트의 앱 라우터에서는 기본적으로 모든 컴포넌트가 다 서버 컴포넌��트로 설정되어 있기 때문입니다. 따라서, 상태나 이벤트 핸들러를 사용하기 위해서는 꼭 'use client'를 선언해 줘야 합니다.
여기서 주의해야 할 점은 모든 클라이언트 컴포넌트에 'use client'를 붙일 필요가 없습니다. 한번 'use client'를 붙였다면 해당 컴포넌트의 자식 컴포넌트들은 모두 클라이언트 컴포넌트로 간주됩니다. 따라서, 자식 컴포넌트들에는 'use client' 디렉티브를 붙이지 않아도 됩니다. 이렇게 'use client' 디렉티브는 서버와 클라이언트의 경계선이 되는데 이걸 네트워크 바운더리라고 표현합니다.
클라이언트 컴포넌트 렌더링 방식
클라이언트 컴포넌트는 진입 경로에 따라서 HTML이 그려지는 위치가 달라집니다. 웹 애플리케이션을 최초로 접속한 경우와 웹 애플리케이션 내에서 페이지를 이동하는 경우의 동작이 다릅니다.
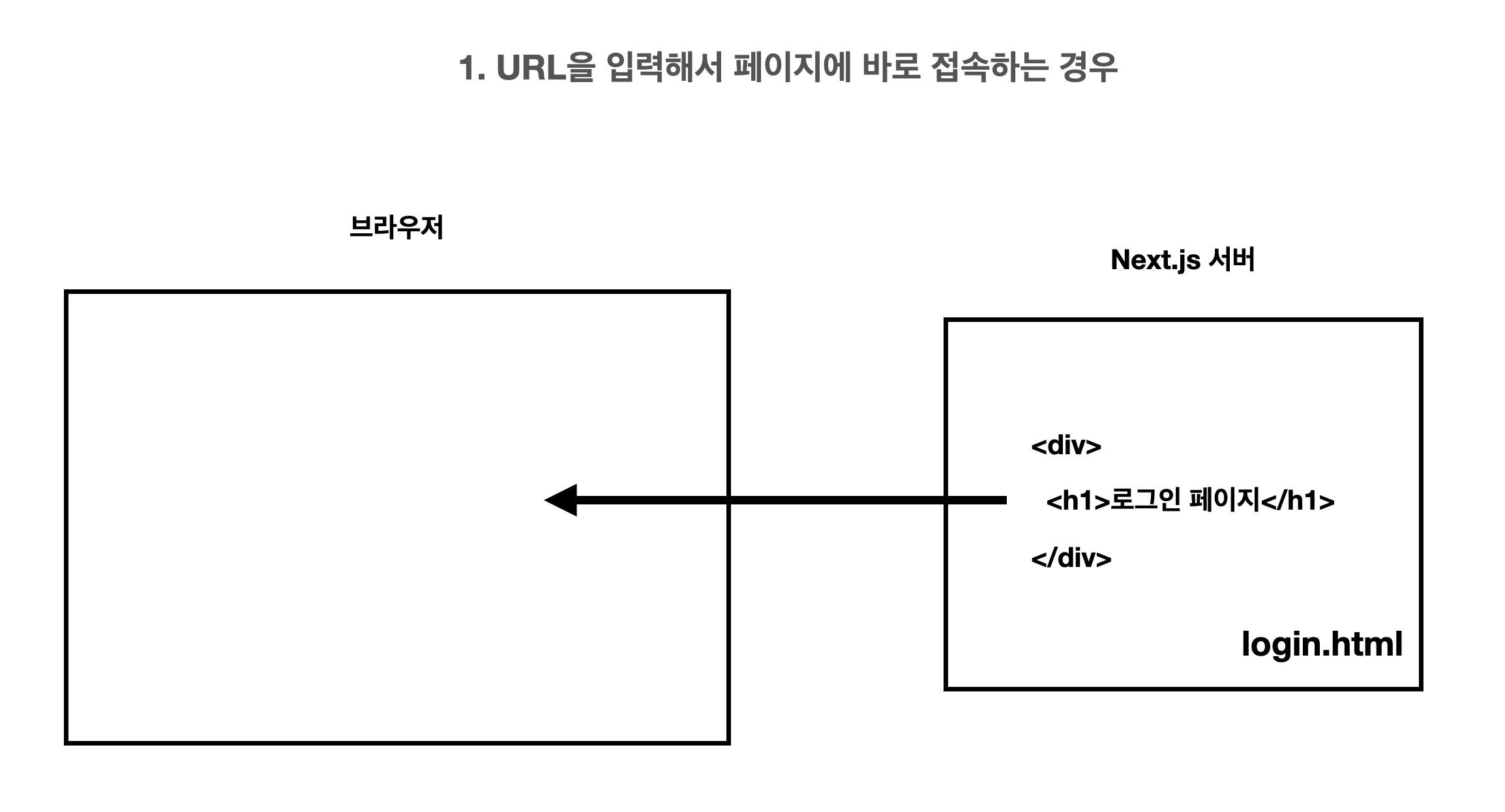
1. URL로 바로 접근하는 경우
먼저, URL을 입력해서 바로 진입하는 경우를 보겠습니다.

페이지를 진입했을 때 빈 화면보다는 일단 뭐라도 보여주기 위해서 클라이언트 컴포넌트의 HTML 요소를 화면에 먼저 노출해 줍니다. 그래서, HTML 요소들이 서버에서 그려진 상태로 브라우저에 전달됩니다.
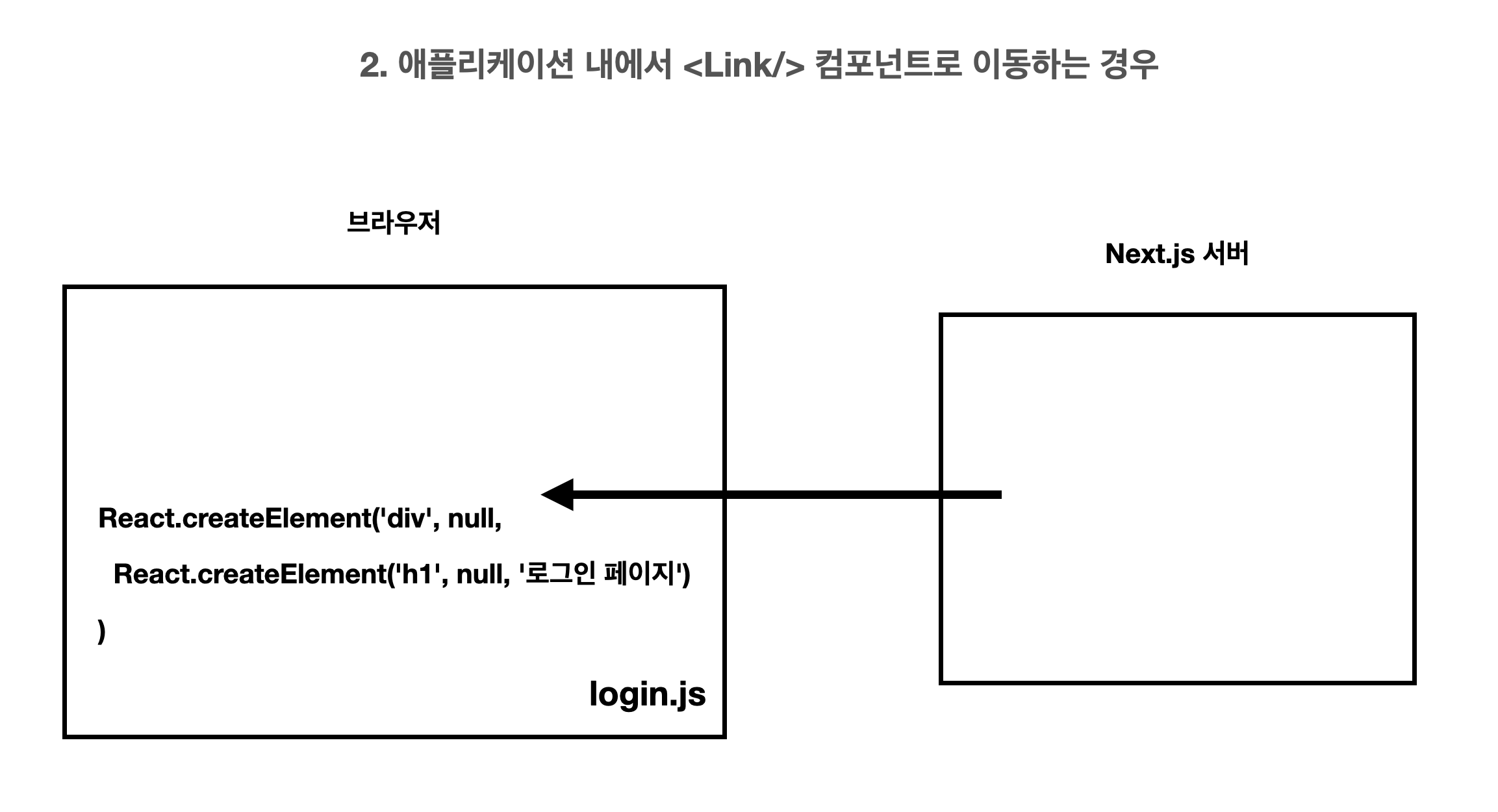
2. 웹 애플리케이션 내에서 페이지 이동
이번엔 넥스트 애플리케이션 내에서 <Link> 컴포넌트로 페이지를 이동하는 경우를 보겠습니다.

넥스트는 최초 진입시를 제외하고 페이지를 이동할 때 서버로 HTML 파일을 요청하지 않습니다. 오히려 클라이언트 컴포넌트는 해당 컴포넌트를 자바스크립트 모듈로 요청해서 받아와 js만으로 화면을 구성합니다. 그래서 위와 같이 클라이언트 컴포넌트의 HTML과 같은 UI 요소는 모두 브라우저에서 자바스크립트로 그려집니다.