loading.js
로딩 파일(loading.js)은 넥스트에서 페이지를 이동할 때 해당 페이지가 이동 중이라는 걸 나타내기 위해 사용됩니다. 파일 이름을 꼭 loading이라고 써야 하며 다른 이름을 사용하면 정상적으로 동작하지 않습니다.
tip
로딩 파일과 로딩 컴포넌트 모두 같은 의미입니다. 아래에서는 로딩 컴포넌트로 통일하겠습니다 :)
로딩 파일 배치 방법
로딩 파일은 페이지 컴포넌트인 page.js 옆에 배치합니다.
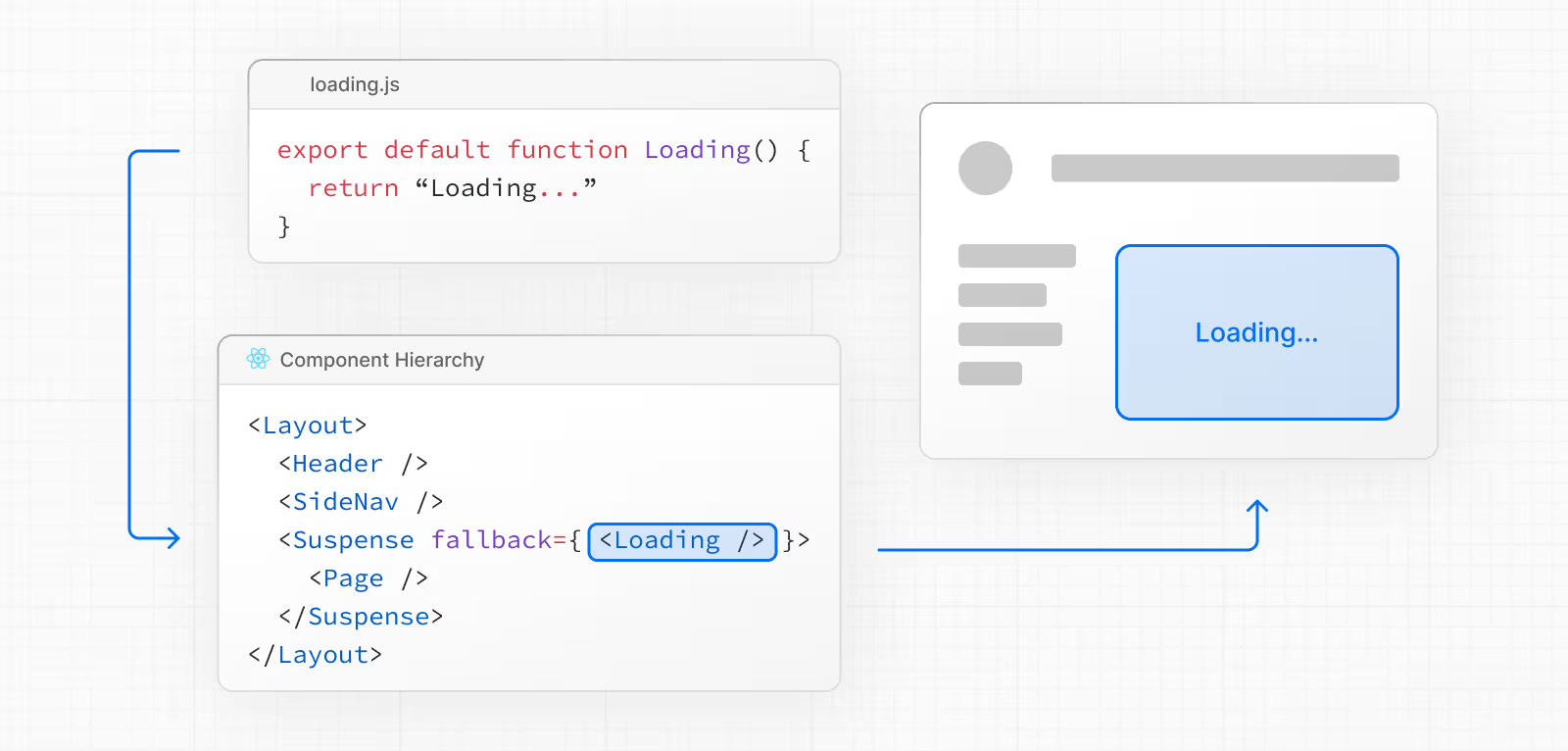
위 그림은 /dashboard로 접근했을 때 대시보드 페이지 컴포넌트가 표시될 동안 로딩 컴포넌트가 나타날 수 있도록 배치한 폴더 구조도입니다. 마치 레이아웃 컴포넌트에서 그려질 페이지 컴포넌트를 다음과 같이 <Suspense> 컴포넌트로 감싼 효과가 생깁니다.

스트리밍(Streaming)
넥스트의 스트리밍은 한 페이지를 구성하는 여러 UI를 작은 청크로 나누어 각 청크가 모두 로딩되기까지 기다리는게 아니라 빨리 다운로드 된 청크들은 더 먼저 렌더링하는 기술을 의미합니다. 청크에 우선순위를 부여하여 꼭 먼저 청크를 다운로드 받고 그려져야 할 대상을 정할수도 있습니다.
자세한 내용은 Streaming 페이지를 참고하세요.