Server Component
서버 컴포넌트(Server Component)는 리액트의 서버 컴포넌트를 의미합니다. 서버 컴포넌트란 서버에서 로직이 실행되고 UI가 그려지는 컴포넌트를 말합니다. 넥스트에서 컴포넌트는 모두 기본�적으로 서버 컴포넌트입니다.
서버 컴포넌트의 장점
넥스트 공식 문서에 언급된 서버 컴포넌트의 장점들은 다음과 같습니다.
- 데이터 호출시 네트워크 비용 감소
- 보안 강화
- 캐싱
- 저사양기기까지 고려한 성능 이점
- 초기 페이지 로딩 속도 향상
- SEO와 SNS 프리뷰(OG 태그)
- 스트리밍 UI
서버 컴포넌트는 어떻게 그려질까?
서버 컴포넌트는 사용자에게 즉각적인 페이지 로딩을 보여주기 위해 다음 절차에 따라 페이지를 그려줍니다.
- 먼저, 서버에서 서버 컴포넌트를 리액트 서버 컴포넌트 페이로드(React Server Component Payload)라는 JSON 비슷한 형태의 데이터 포맷으로 변환합니다.
- 그리고, 리액트 서버 컴포넌트 페이로드와 클라이언트에서 실행될 자바스크립트 모듈을 이용해서 HTML 파일을 서버에서 그립니다.
- 이 HTML 파일을 브라우저에서 받아 사용자에게 즉각적으로 화면을 표시합니다. (참고로 이 화면은 아직 사용자의 반응에 대응할 수 없습니다. 자바스크립트 모듈이 실행되기 전이라 리액트 하이드레이션 등이 일어나기 전이니까요)
- 리액트 서버 컴포넌트 페이로드로 서버와 클라이언트 컴포넌트 트리를 대조하고 필요시에 DOM을 업데이트합니다.
- 마지막으로, 자바스크립트 모듈을 실행하여 클라이언트 컴포넌트가 사용자와 상호작용할 수 있게 하이드레이션을 진행합니다.
원문이 궁금하다면 서버 컴포넌트 렌더링 과정을 참고해 보세요.
서버 렌더링 방식 3가지
서버에서 페이지를 그리는 방식은 크게 3가지가 있습니다.
- 정적(Static Rendering)
- 동적(Dynamic Rendering)
- 스트리밍(Streaming)
정적 렌더링
정적 렌더링은 애플리케이션 빌드 시점에 서버에서 화면이 그려지는 방식입니다. 브라우저에서 사용자의 요청이 들어오기 전인 빌드 시점에 페이지를 미리 그리기 때문에 프리렌더링(Prerendering)이라고도 합니다. 렌더링 결과는 CDN 서버를 통해 제공되고 캐싱되는 장점이 있습니다. 이 방식은 사용자의 정보가 들어가지 않는 블로그나 상품 소개 페이지 등에 적합합니다.
서버 컴포넌트는 빌드했을 때 기본적으로 정적 렌더링이 됩니다.
동적 렌더링
동적 렌더링이란 클라이언트로부터 서버에 요청이 들어올 때마다 서버에서 화면을 그리는 방식입니다. 이 방식은 요청에 쿠키나, 권한 같은 정보가 담겨 있어 요청을 했을 때만 UI를 결정할 수 있을 때 사용합니다.
동적 렌더링에서 알아두면 좋은 점이 하나 있습니다. 서버에서 화면을 그릴 때 만약 클라이언트에서 받은 요청이 캐싱되어 있고, cookies(), searchParams와 같은 동적 API가 없다면 정적 렌더링을 진행합니다. 그렇지 않고 캐싱되어 있지 않거나 동적 API가 있다면 서버 렌더링을 진행하는 중에 동적 렌더링으로 전환됩니다. 자세한 내용은 아래 표를 참고하세요.
| Dynamic API(동적 API) | Data | Route |
|---|---|---|
| No | Cached | Statically Rendered(정적 렌더링) |
| Yes | Cached | Dynamically Rendered(동적 렌더링) |
| No | Not Cached | Dynamically Rendered |
| Yes | Not Cached | Dynamically Rendered |
위 표를 기준했을 때 특정 페이지가 동적으로 그려졌지만 어떤 데이터는 캐싱이 되어 있고 어떤 데이터는 캐싱이 안되어 있을 수 있습니다. 참고로, 개발자 입장에서는 이 페이지가 동적 렌더링이냐 정적 렌더링이냐를 고민할 필요가 없습니다. 위 표를 기준으로 넥스트가 알아서 지정해 주기 때문입니다.
참고 : 동적 API(Dynamic Function)란 쿠키, 헤더, 쿼리 파라미터 등 요청 시점에만 알 수 있는 정보를 다루는 함수를 말합니다.
스트리밍
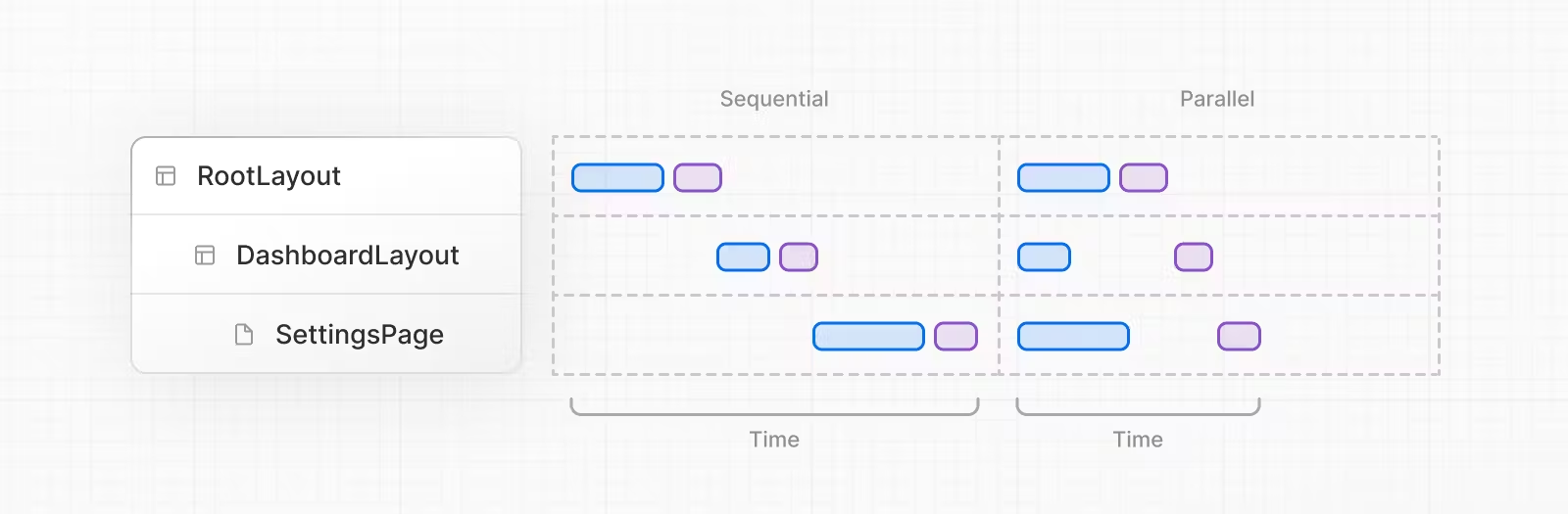
스트리밍은 특정 페이지의 UI를 청크 단위로 구분하여 클라이언트로 보낸 후 여러 영역을 동시에 그리는 방식입니다. 페이지 하나를 큰 청크로 보내는게 아니라 페이지 UI 별로 작은 청크로 나눠 전송하여 수신함으로써 클라이언트에서 그릴 수 있는 시점을 앞당깁니다. 그래서 초기 로딩 속도가 더 빨라지고 느린 데이터 호출 때문에 페이지가 오랫동안 빈 화면이 되는 상황을 피할 수 있습니다.

더 자세한 내용은 Streaming 페이지를 참고하세요.